
Vous n'êtes pas identifié.
• Annonce ToutSurTout
Déjà 16 ans !

Si vous souhaitez participer vous aussi aux discussions sur le forum, il faut vous inscrire ou vous identifier.
Les inscriptions sont actuellement OUVERTES.
Pages: 1
Réponse : 0 / Vues : 4 127
- Accueil forums
- » Scripts divers
- » Transformer FreshRSS en WebApp
Message 1 Discussion postée le 15-02-2014 à 15:01:05
Philippe 


- Titre: Banni
- Avancement: Niveau 3
- Date d'inscription: 26-09-2009
- Messages: 3 655
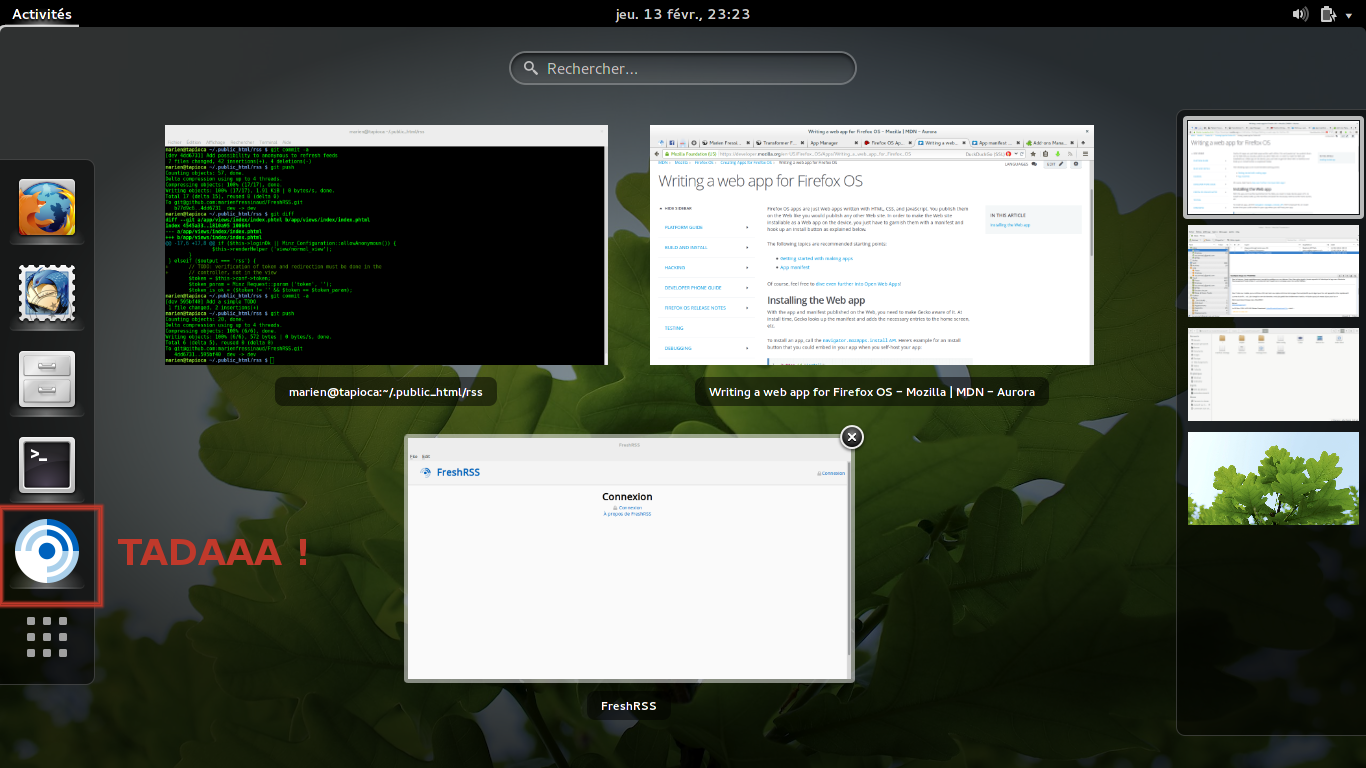
Transformer FreshRSS en WebApp
Il y a peu j'ai testé un truc rapidement : transformer FreshRSS en webapp (ou application web), notamment pour avoir une meilleure intégration à FirefoxOS. Certes, je ne possède pas de téléphone sous FirefoxOS, mais c'était juste pour tester et puis ça s'intègre quand même pas trop mal à Gnome-shell.
Disclaimer : l'idée de l'article est de montrer comme il peut être simple de rendre une application existante en webapp qui s'intègre bien à FirefoxOS. Il ne s'agit en aucun cas d'un tutoriel !
Pour créer une webapp, vous avez besoin de...
Trois fichiers sont particulièrement importants. Imaginons que vous avez déjà écrit votre site / application, vous voulez le "transformer" en webapp, vous n'avez plus qu'à :
1. Créer un fichier manifest.webapp.
2. Ajouter une ligne de configuration pour que votre serveur puisse servir les fichiers finissant en .webapp en tant que tel.
3. Ajouter quelque part un petit script permettant d'installer la webapp.
Dans le cas de FreshRSS, j'ai donc créé le fichier manifest.webapp :
{ "name": "FreshRSS", "description": "Un agrégateur de flux RSS trop super bien", "launch_path": "/i", "icons": { "128": "/themes/icons/favicon-128.png", "256": "/themes/icons/favicon-256.png" }, "developer": { "name": "Bastos", "url": "http://freshrss.org" }, "default_locale": "fr" }
Ajouté une ligne au fichier .htaccess :
AddType application/x-web-app-manifest+json .webapp
Et créé le fichier ./p/webapp.html (notez que ça pourrait être intégré à l'application directement) :
<button id="install"> Install this awesome app on your homescreen! </button> <script> (function(){ function install(ev) { ev.preventDefault(); var manifest_url = "http://rss.bastos.fr/manifest.webapp"; var myapp = navigator.mozApps.install(manifest_url); myapp.onsuccess = function(data) { this.parentNode.removeChild(this); }; myapp.onerror = function() { console.log('Install failed, error: ' + this.error.name); }; }; var button = document.getElementById('install'); button.addEventListener('click', install, false); })(); </script>
Et voilà ! C'est du gros copié-collé sale issu de la documentation de Mozilla (voir ici https://developer.mozilla.org/en-US/App … g/Manifest et ici https://developer.mozilla.org/en-US/Fir … Firefox_OS ), mais ça fait le boulot !
P.S. Pour être honnête, à cause d'un bug de la version 0.7, ça ne marche pas très bien (la page se recharge toutes les secondes en utilisant Persona) mais ce sera corrigé dans la version 0.7.1 ! 

Des stades aux entrées payantes sont pleins de gens qui pensent que ceux qu'ils applaudissent sont trop payés, et les bibliothèques à l'entrée gratuite sont vides des gens qui pensent que les livres sont trop chers ...

Réponse : 0 / Vues : 4 127
Pages: 1
- Accueil forums
- » Scripts divers
- » Transformer FreshRSS en WebApp

